Project Description
Project Background
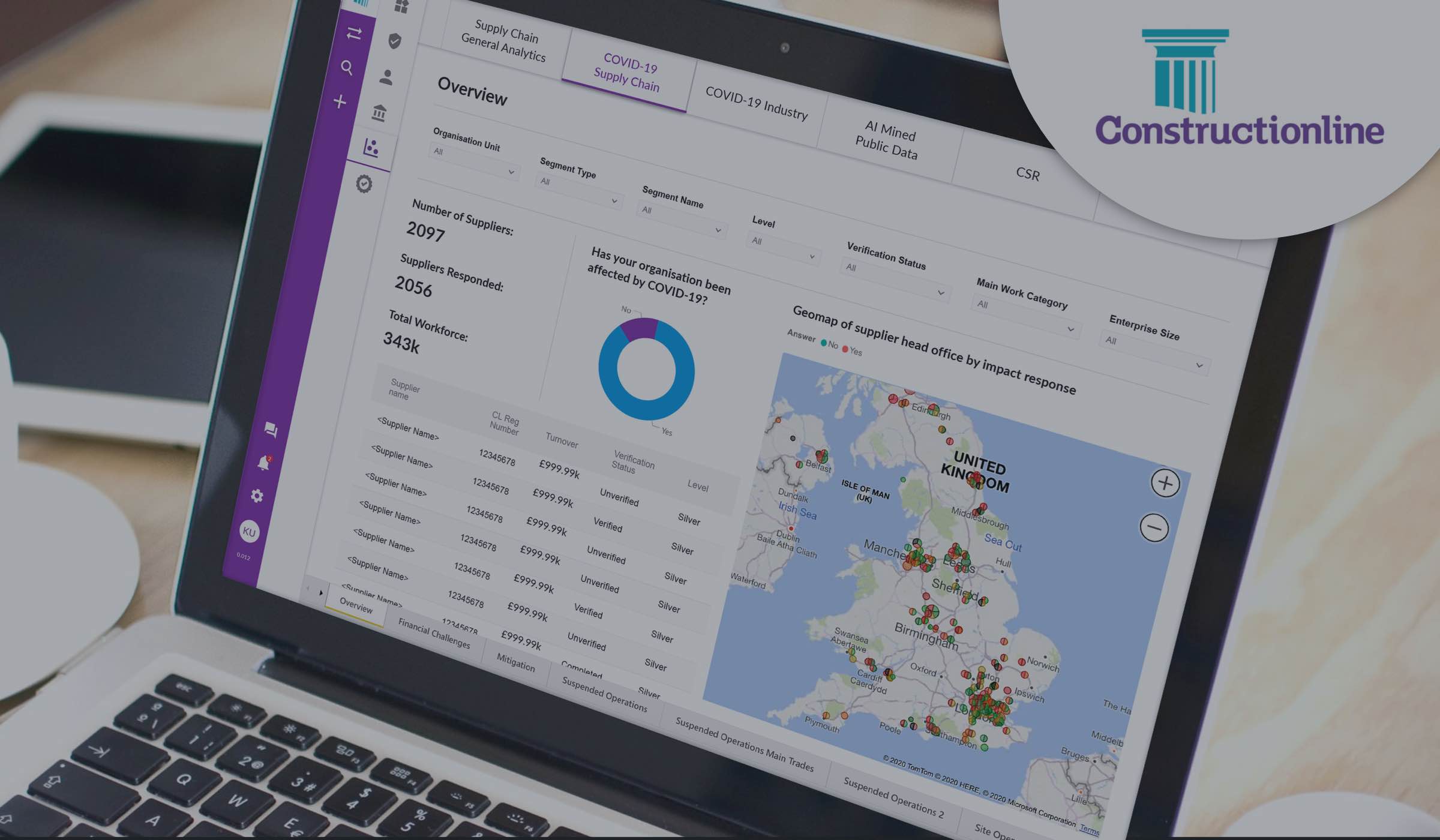
Constructionline is an organisation that provides a verification and accreditation service for suppliers in the UK construction industry while also providing supply chain management solutions for organisations to source and manage lists of accredited suppliers for their construction projects.
Previously, the Constructionline platform was developed and run by 3rd party tech organisations.
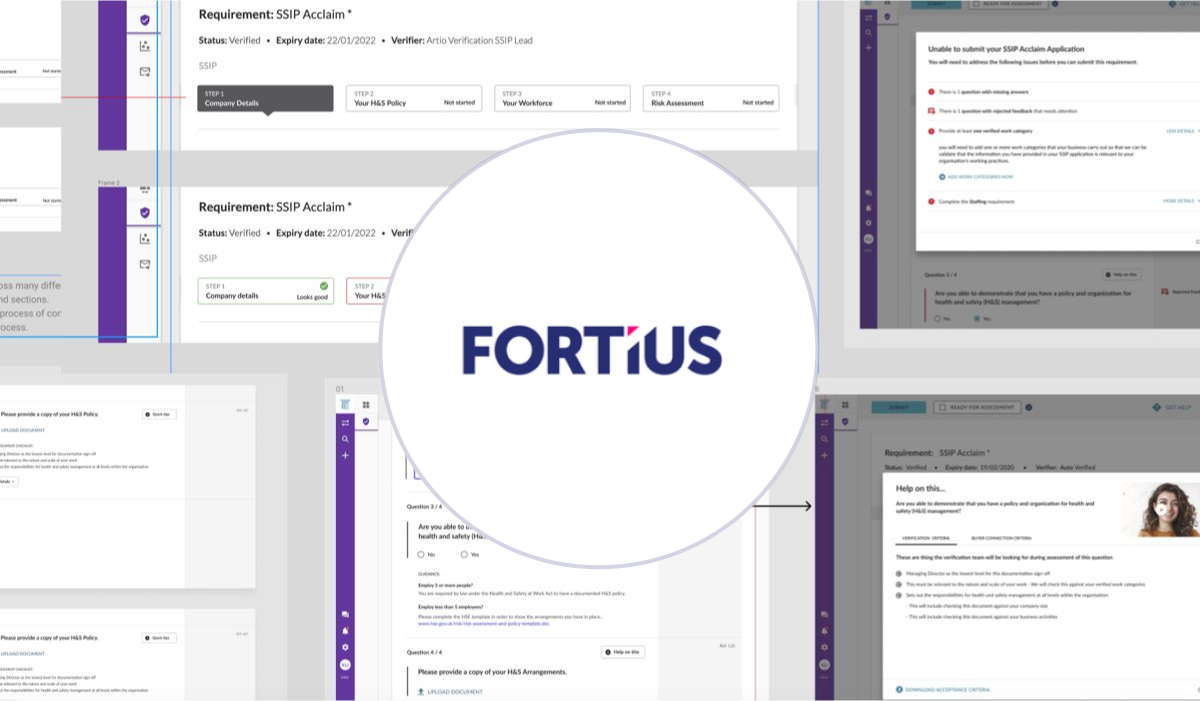
Following the Fortius Group’s purchase of Constructionline, the business decided that to move the company forward, they needed to transform the business from being a service company into becoming a genuine technology company that controls and owns its technology and SaaS platform. This change would allow the business to move more quickly, create new and better solutions for their existing customers, and explore new business opportunities in other sectors. This was the conception of the Artio project and platform.
As the Lead Designer, my role was to provide UX&D consultation and support to the business during the build of the MVP product. My role included collaboration with external design/user research teams during the project’s initial discovery phase, followed by providing design support and collaboration with the product and development teams as the project roadmap progressed.


Building a new design system
The business knew that the platform would eventually become a complex beast. Following lessons learned from the previous platform, the business decided that a high-quality user experience was a core priority for their new platform. A key part of the foundations for this would be the Artio Design System.
The objective was to create a system to ensure consistent UI behaviours and visual design across the platform with solid, well-defined design thinking. A library of reusable components would also help drive greater development efficiency and improve the developer/designer workflow.
Our primary goals for the design system were:
- Design more effectively thanks to standardised guidelines and ready-made UI components
- Develop more efficiently thanks to pre-defined patterns, behaviours and coded components
- Ship a better product with high quality, consistent user experience and tone of voice
- Create centralised documentation for shareholders and developments teams to reference
Leveraging the principles of atomic design
The Artio design system is guided by solid product design principles that help to shape 4 distinct parts of the design system, each documenting design rules at different levels.
By leveraging the principles of Atomic Design, this helped create a structured library of repeatable elements that would become the single source of truth for components together with templates that would be used in a streamlined design process.

Design Principles
The Artio Design System has defined values guided by solid product design principles that help to shape the product’s personality. These principles should be a continuous reference point throughout future development.

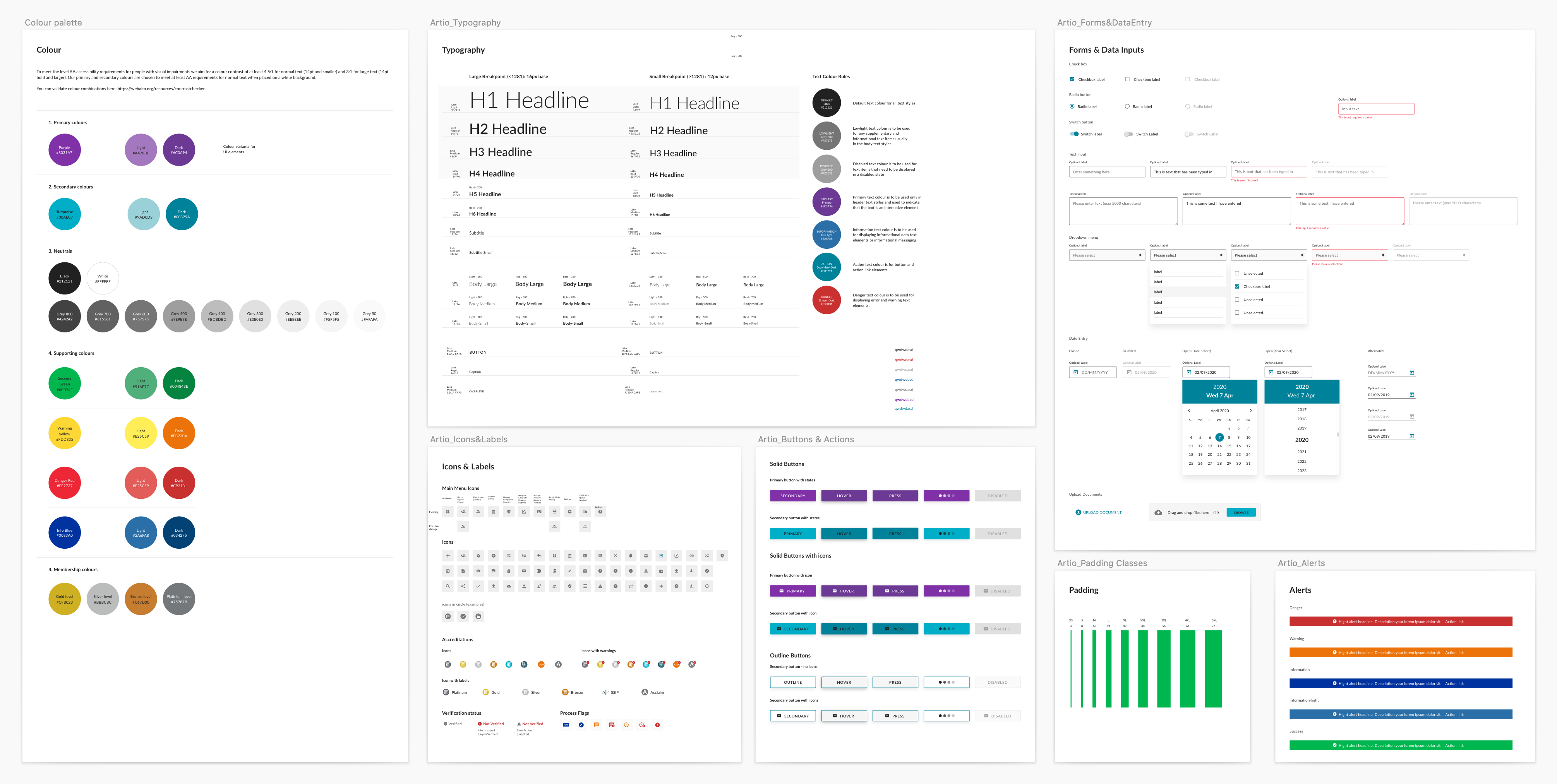
Styles
Styles focus on design fundamentals—e.g. colour, typography, spacing and grid — These are the foundations of the visual language and are the baseline elements necessary for creating new components.

Components
Components are the building blocks of the Artio system and are reusable across our platform. Each component has guidelines with usage instructions and rationale for design decisions that help us create consistent user experiences.

Page Templates
Page templates document layout rules for specific page types within the platform. These are the structures for groups of components to be stitched together to form pages. It is here where you start to see more complete pages designs coming together and start seeing things like layout in action.
Initial implementation – collaboration is key!
During the implementation of components into code, the design and development team work must collaborate closely to ensure any outputted components align with intended behaviours and rules. This process can be a little painstaking initially, but once the ball gets rolling, it’s an exciting phase as you start to see the library of components grow.
We used Figma as the primary design tool to define the design and rules for the components and development hand-off. The development team then published the live component to Storybook, which allowed the whole team to reference them while also connecting them back into the design documentation we were building in tandem. The design system takes on the role documentation for each set of components, including design thinking and specific rules for display and usage within the platform.

Creating centralised documentation
An important part of creating a design system is documenting design thinking and making this available.
As part of the implementation of the Artio Design System, we created a web portal that contained all the documentation in a single place and allowed access to stakeholders and individuals across the business.
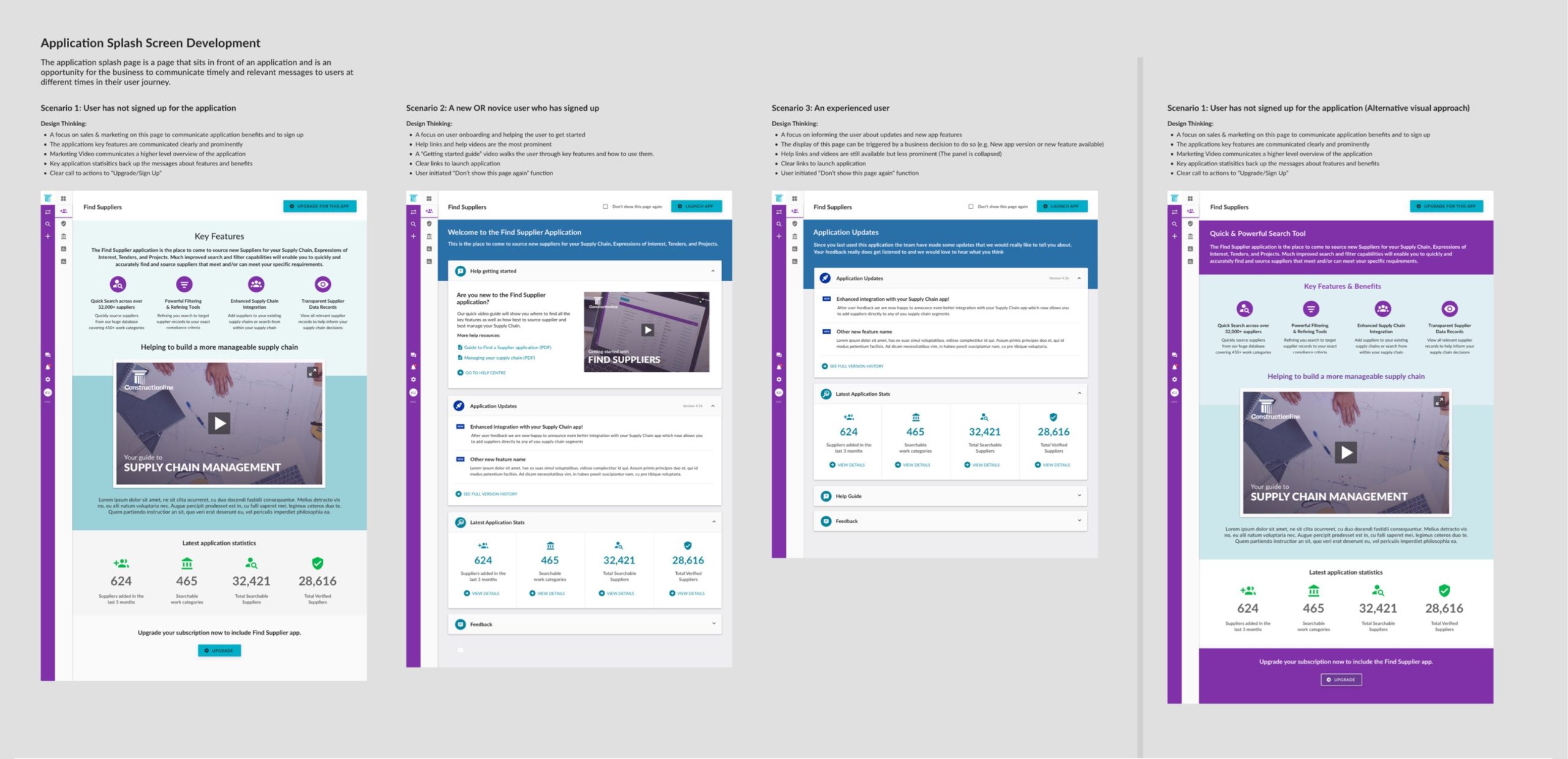
Putting the design system into action
Defining a library of components upfront helped make the ongoing process of designing features, producing templates and pages much more effective. It allowed us to focus our design efforts on creating better user experiences for complex features knowing we were building from patterns and principles that gave us the foundations of a consistent user experience.
Using Figma as our primary tool within the design team helped us to keep on top of file version updates as the build developed. There were often moments where we needed to reconsider or adapt our design thinking. Sometimes this was driven from feedback from early adapter users and sometimes stemmed from new business requirements. When this was the case, we ensured we updated the design system library and documentation simultaneously as the coded components.
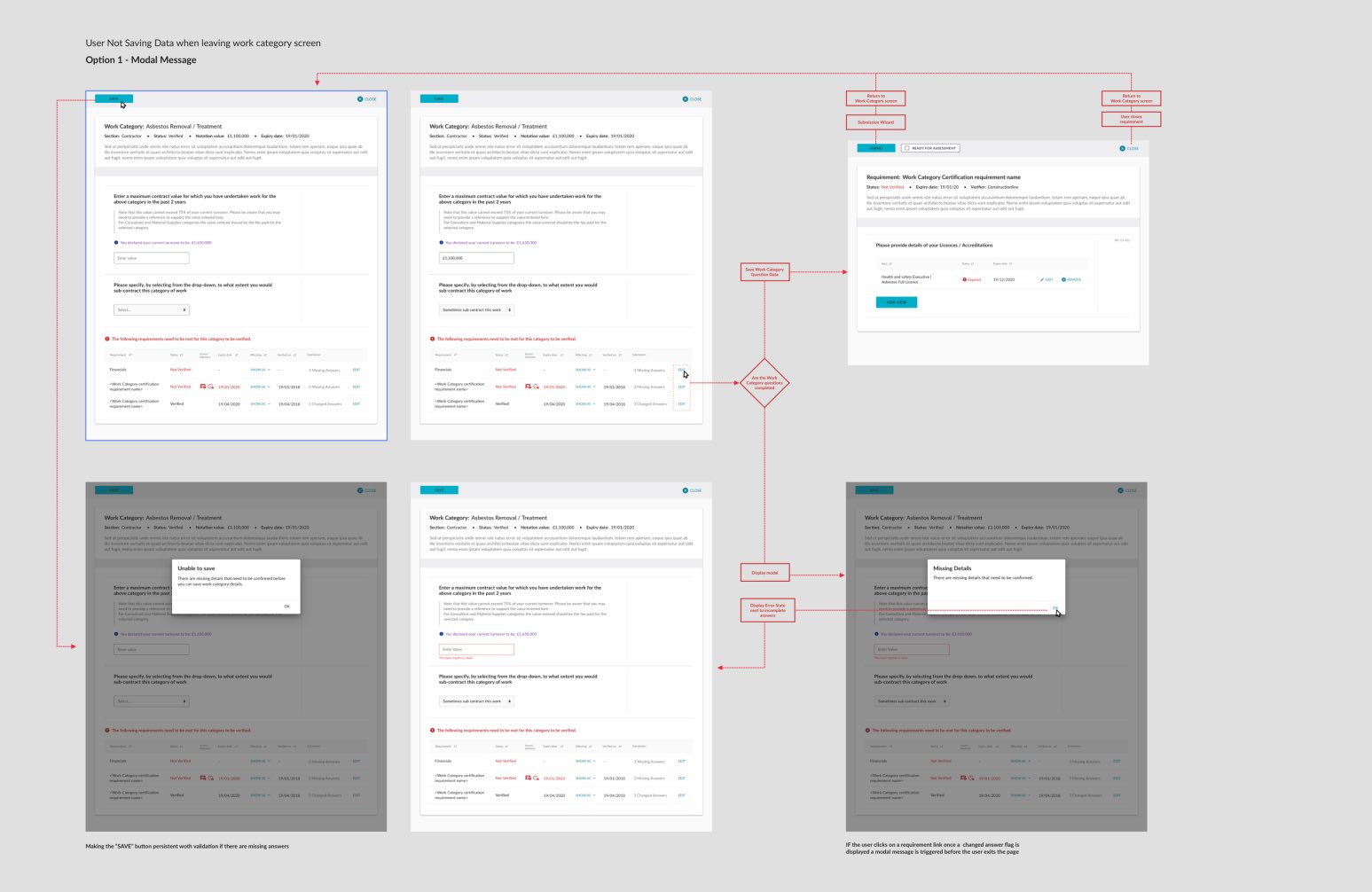
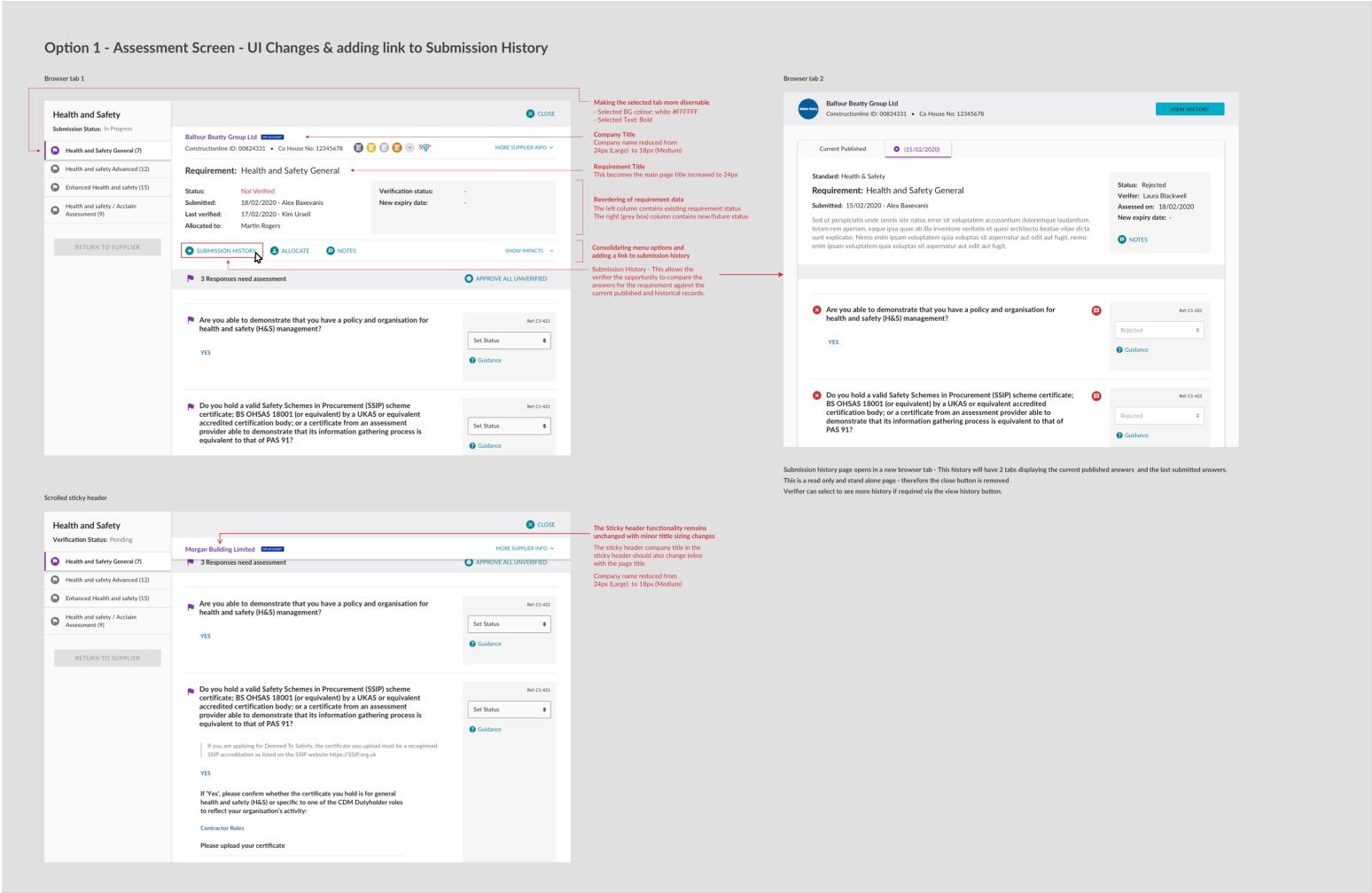
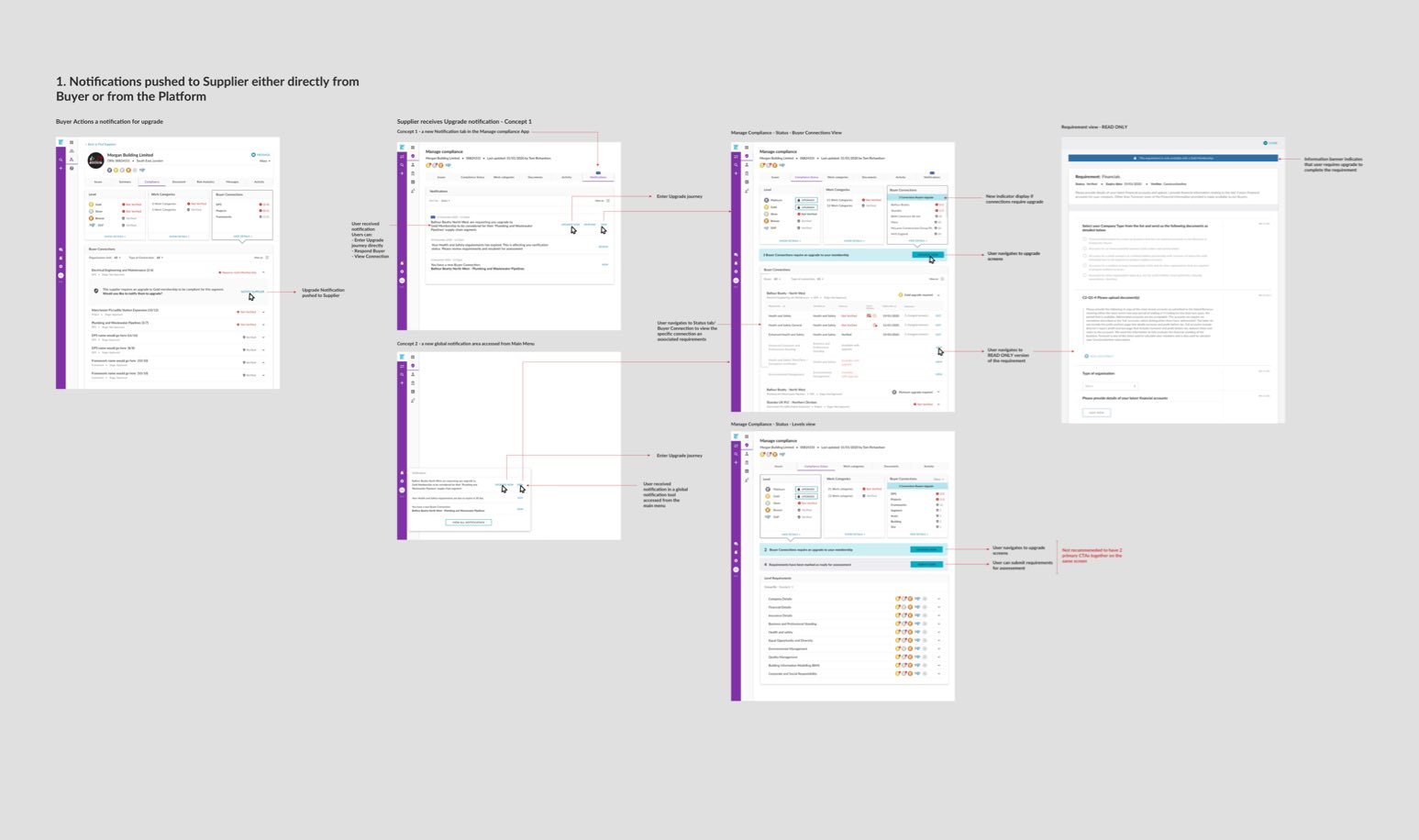
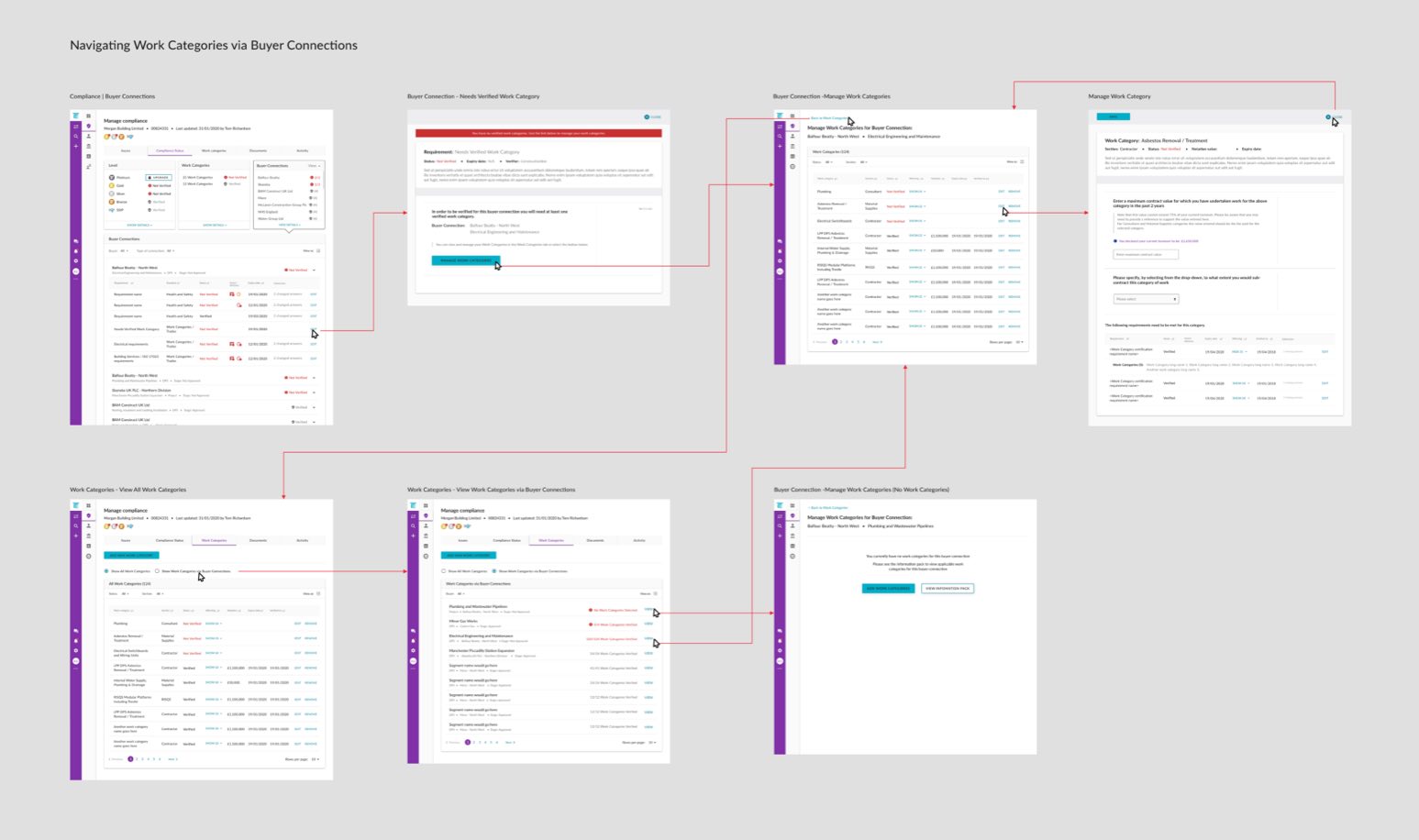
Prototyping & Testing
Using Figma also allowed us to jump more quickly into high fidelity clickable prototyping that helped to communicated design thinking to business stakeholders as well as run user testing sessions to validate our design thinking and adapt designs when needed.





Launching the MVP Artio platform
Until the MVP launch, the only users who could access the platform were early adopters who the business had selected and recruited to provide feedback during the development. The MVP launch was a significant milestone for the project and the business recognised this was a major step in its evolution to become a genuine technology business who own and develop their platform. Following the MVP launch, the business decided to progressively migrate users to the new platform as the project entered into the next phase development.